
- Home
- About
- Contact
- Sign in
- Projects
- Code Cabinet

Last updated : Jul 05, 2021

Okay, lets get started
1. Get to https://pusher.com/ and click sign up.
2. After creating account, sign in.
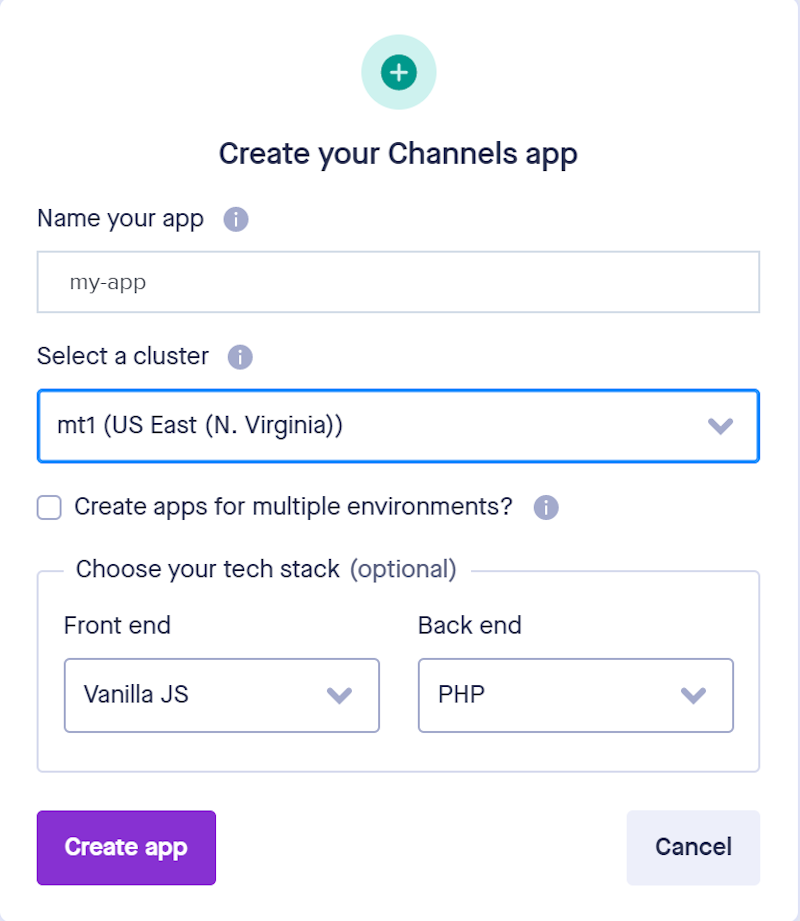
3. Click create app
4. Enter your app's details such as app name, cluster name, choose your technology stack

5. And your app is created.
6. You will get app details such as app id, app key etc from App link in Pusher dashboard.
Done.
Sign in for comment. Sign in